Introduction
Spresso is a modular SaaS solutions platform that focuses on price optimization by leveraging machine learning, advanced analytics and artificial intelligence.
My role: Product Designer
Responsibilities: User research, Wireframing, Creating low and high fidelity mockups, Prototyping
I worked closely with the product design team, product manager and engineering throughout this project.
—The Challenge
How may we design a user flow that allows our clients to easily create price optimizations?
Initial user flow:
Creating a single price optimization
Single/Multiple Price Optimization Uploads
Form Fields
Success State
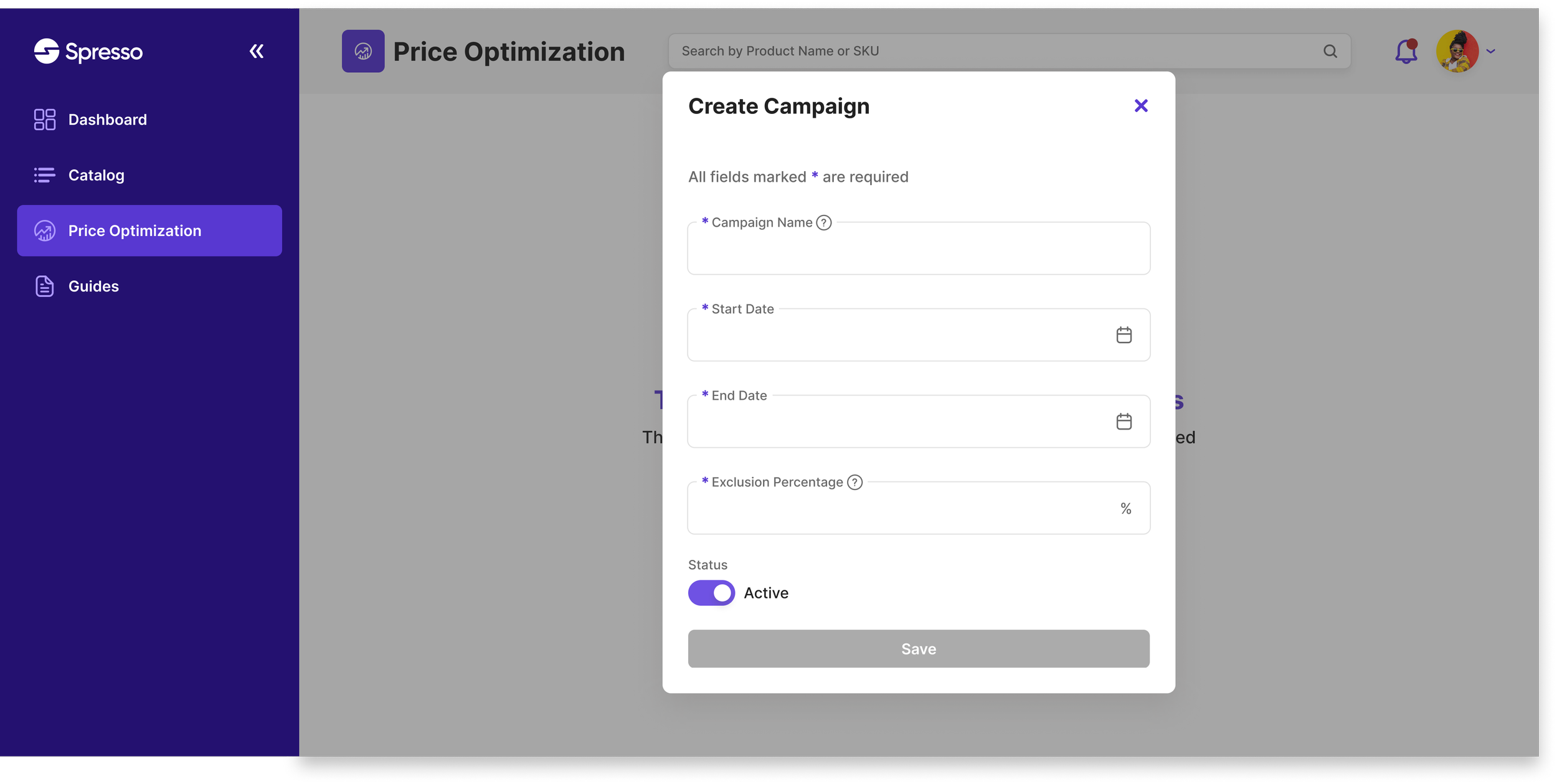
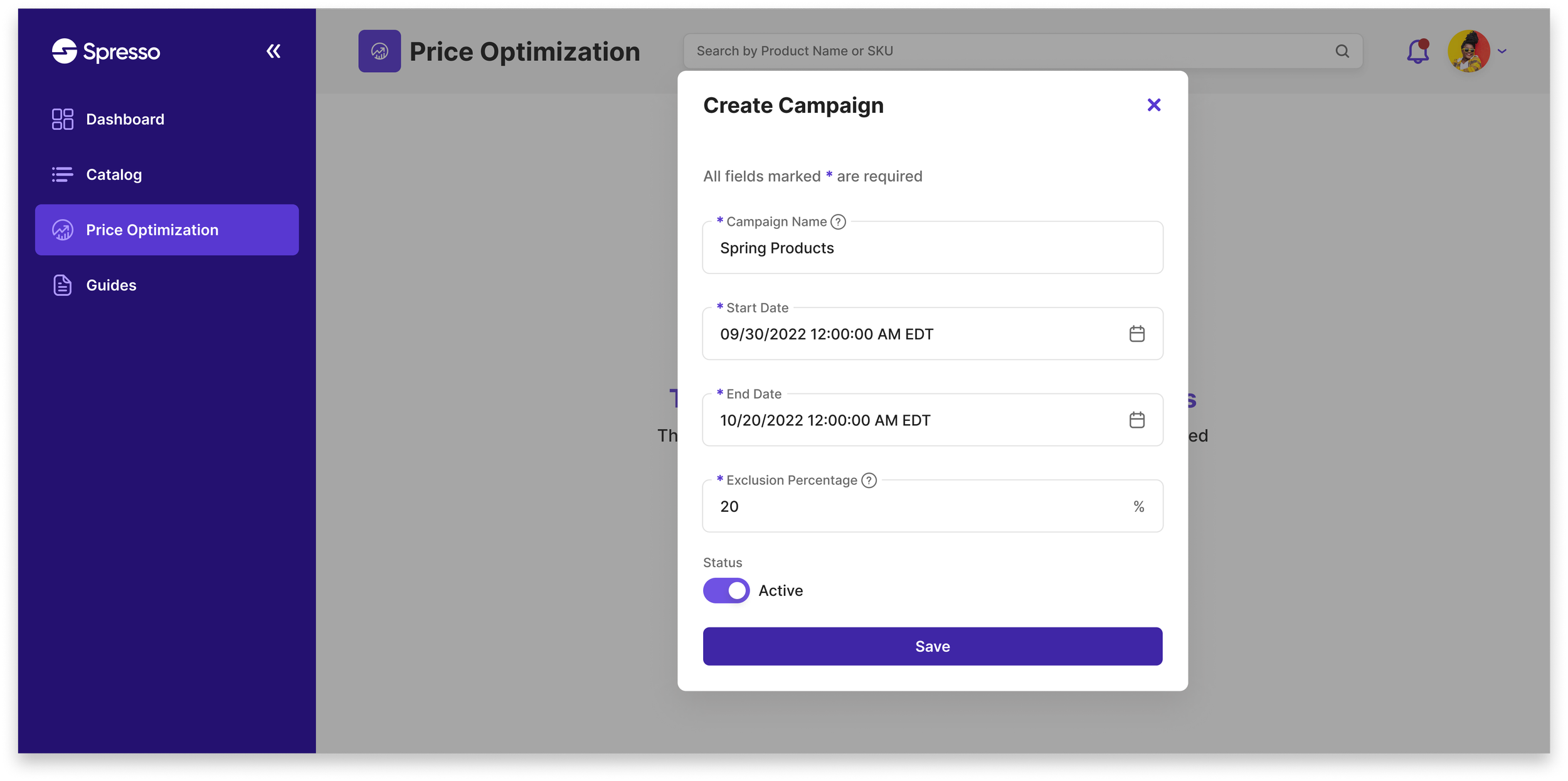
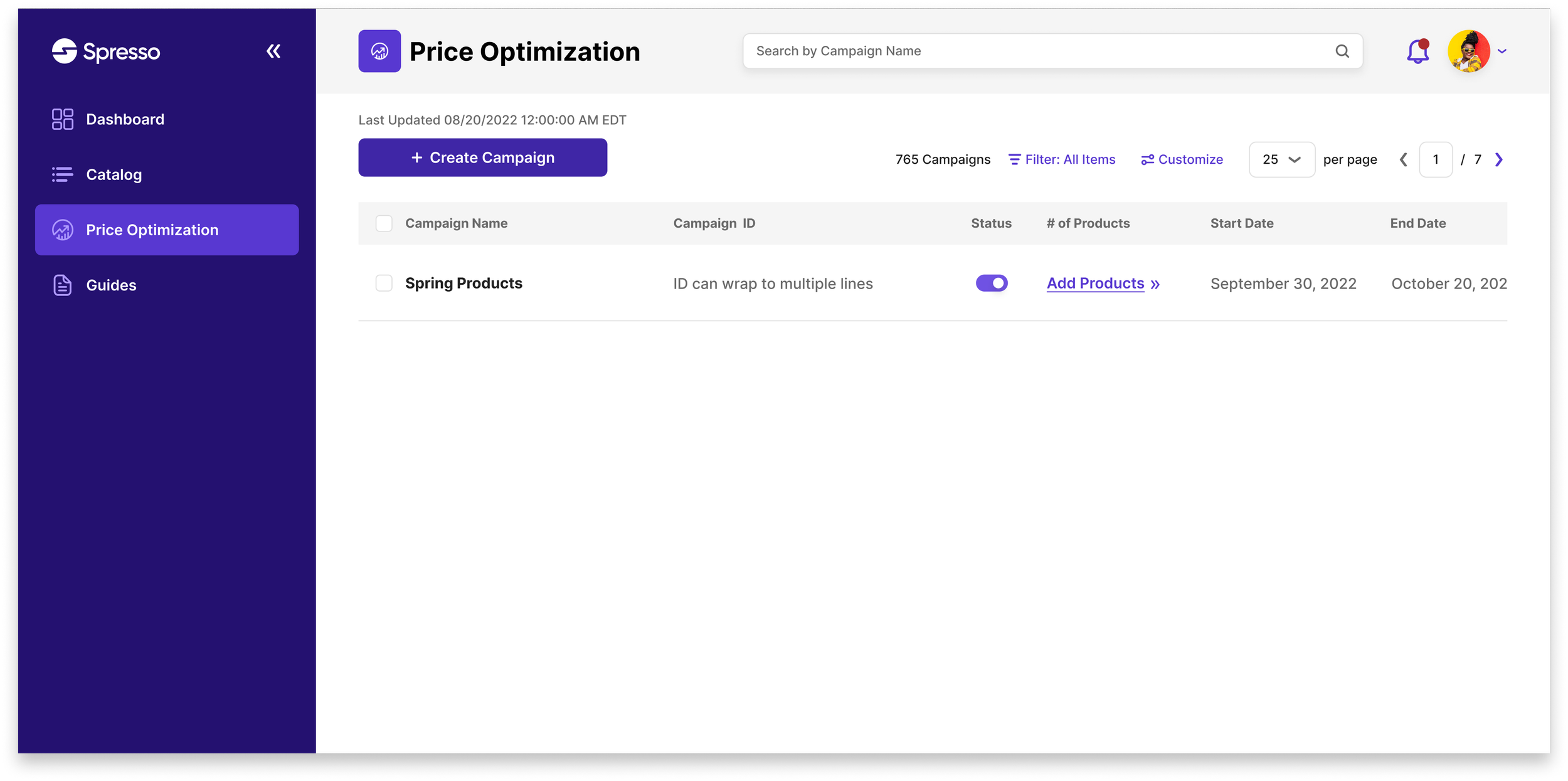
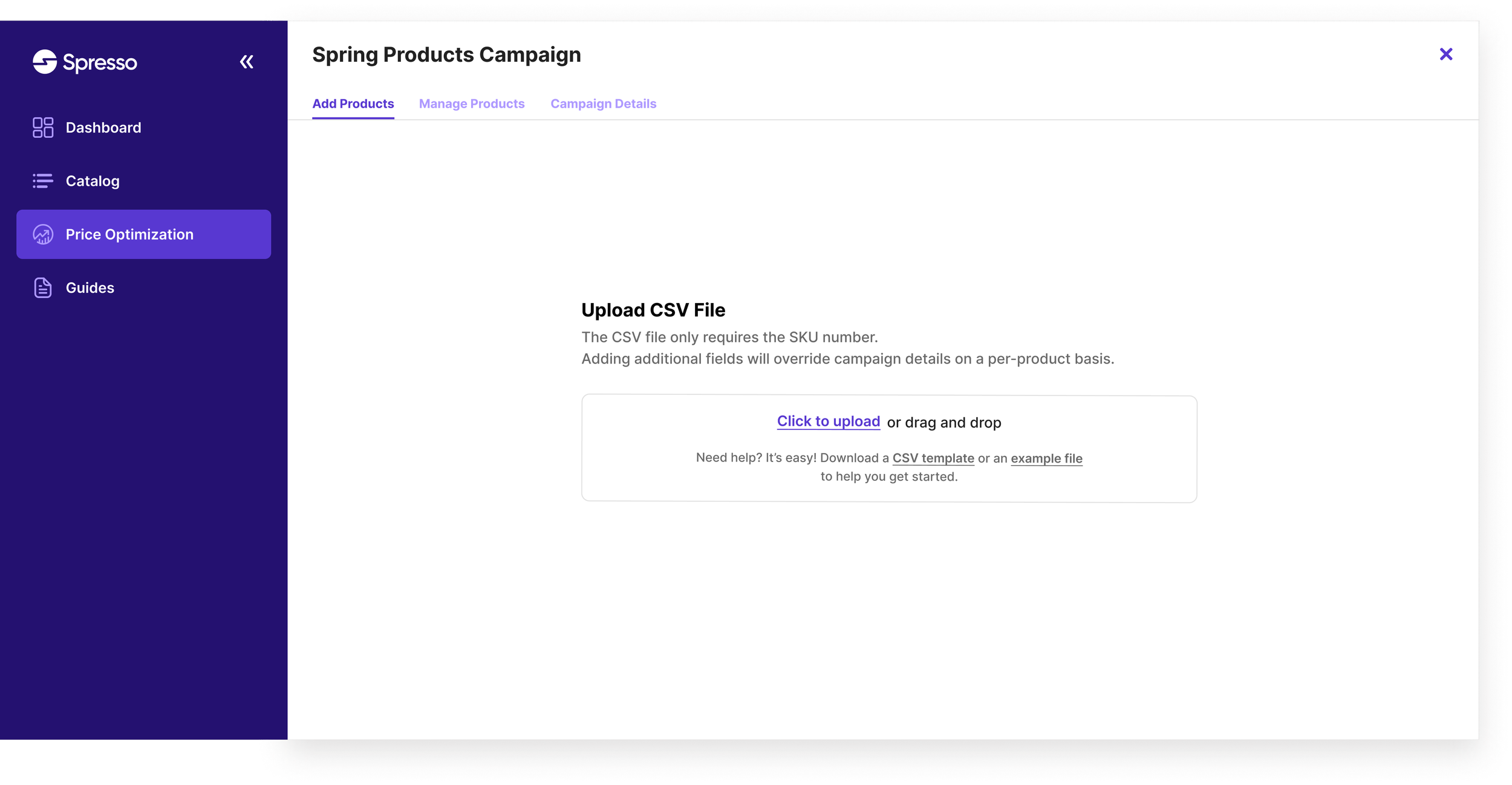
—The Solution
Through the learnings of the initial mockups, we learned that our clients wanted to create price optimizations on a campaign level. Creating them on a campaign level allows our clients to fully maximize their ability to add the same products to various campaigns, thus allowing them to set various price optimizations for the same product.
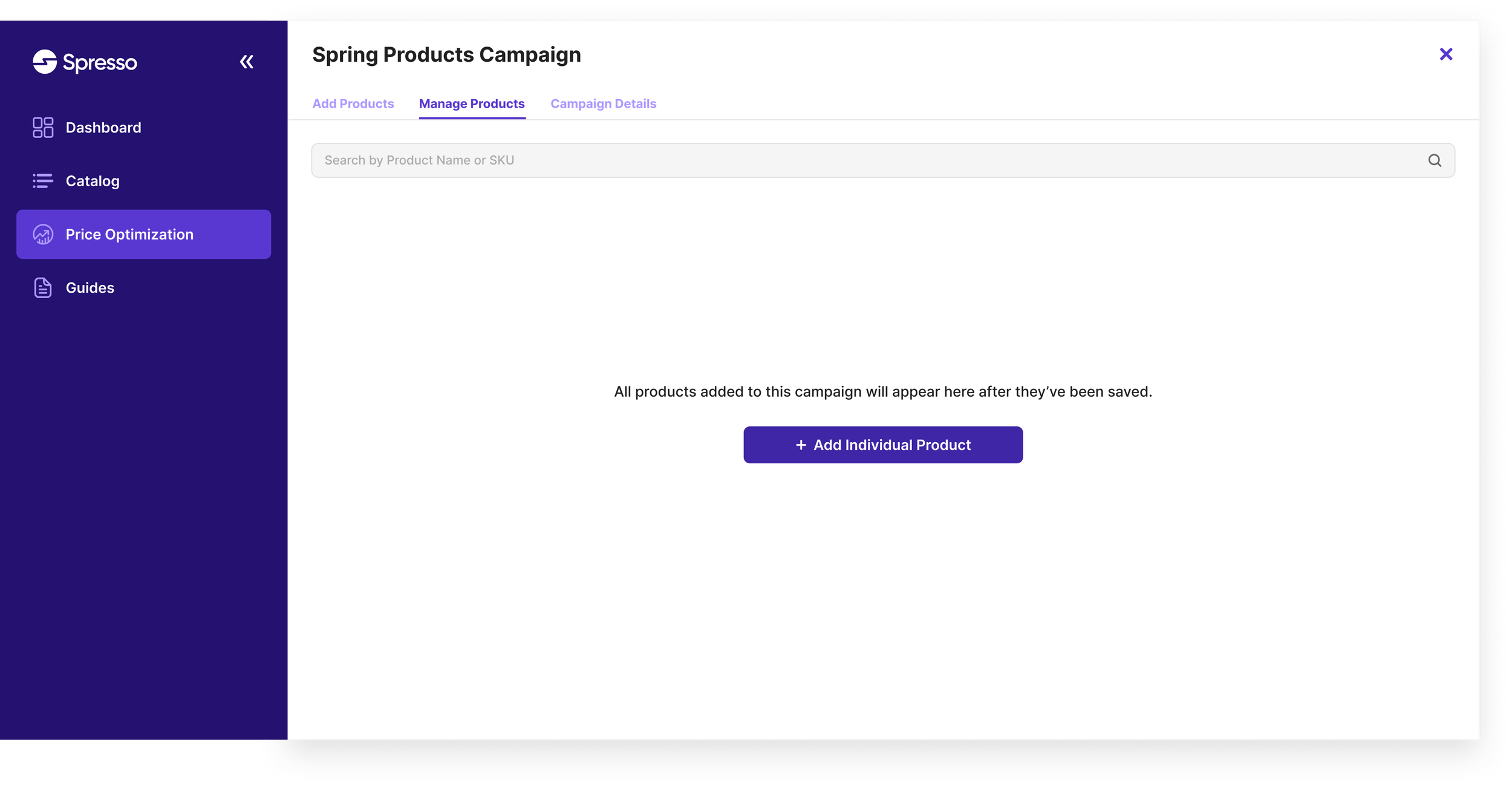
Create Campaign



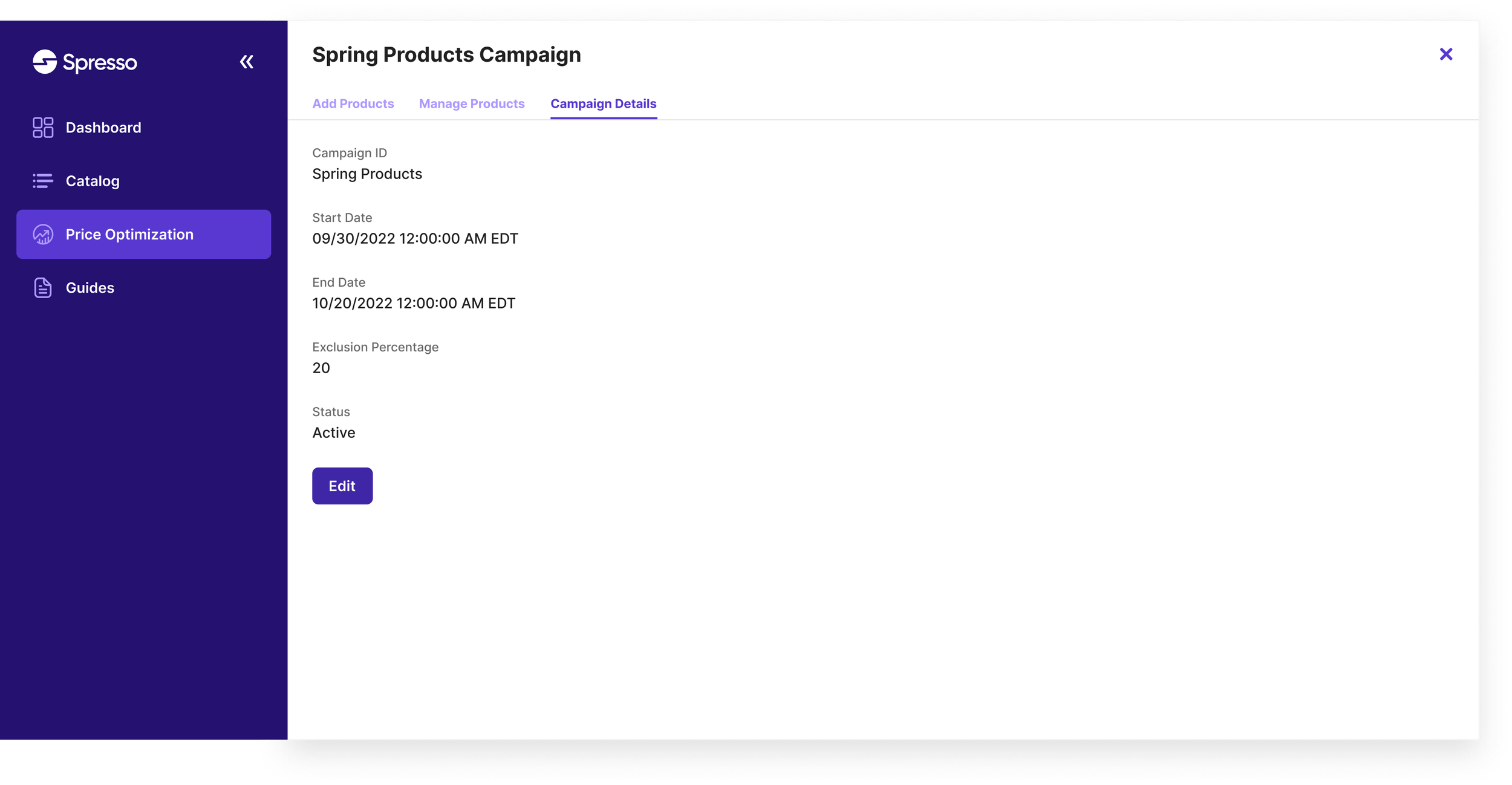
Edit Campaign



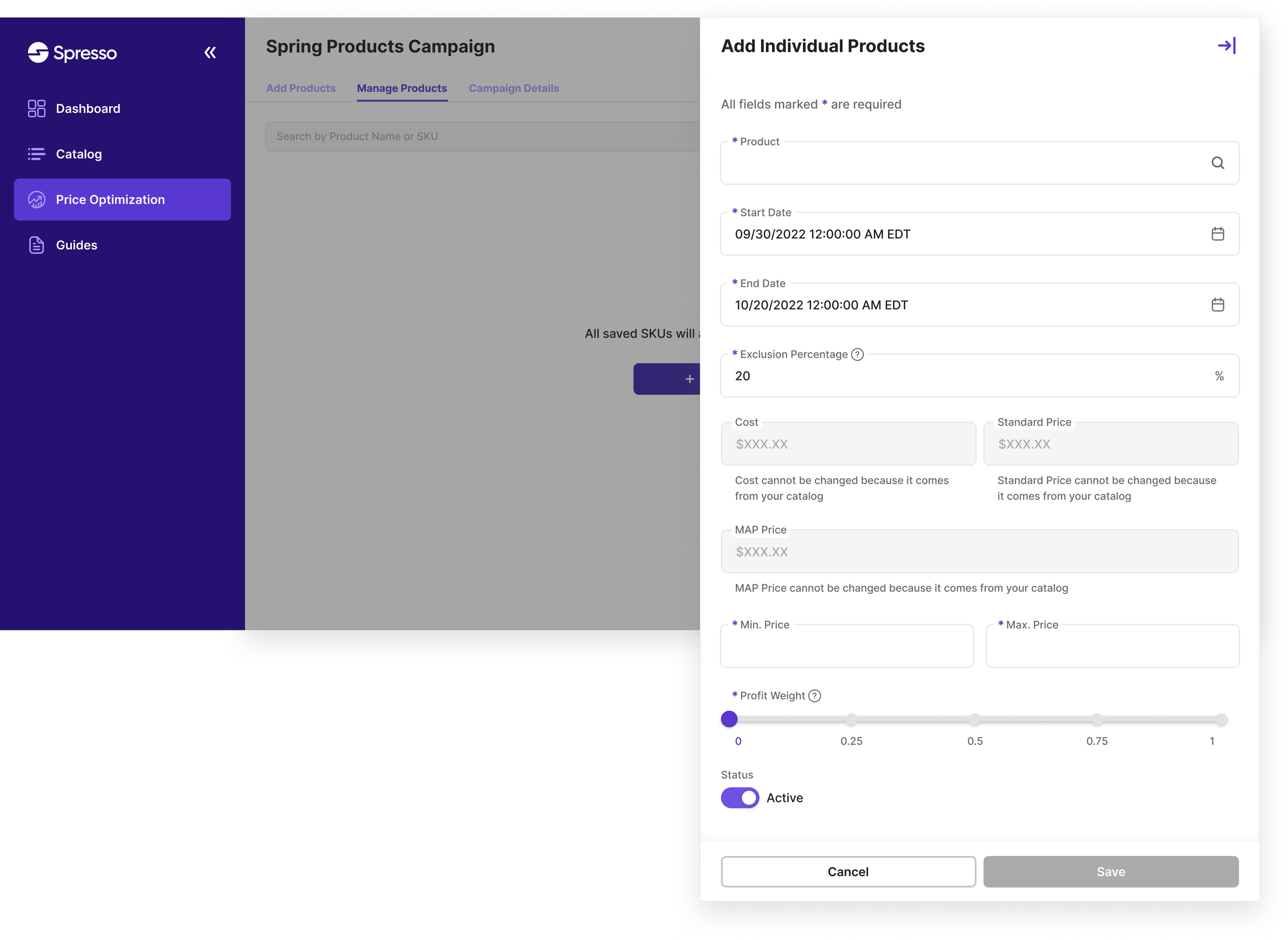
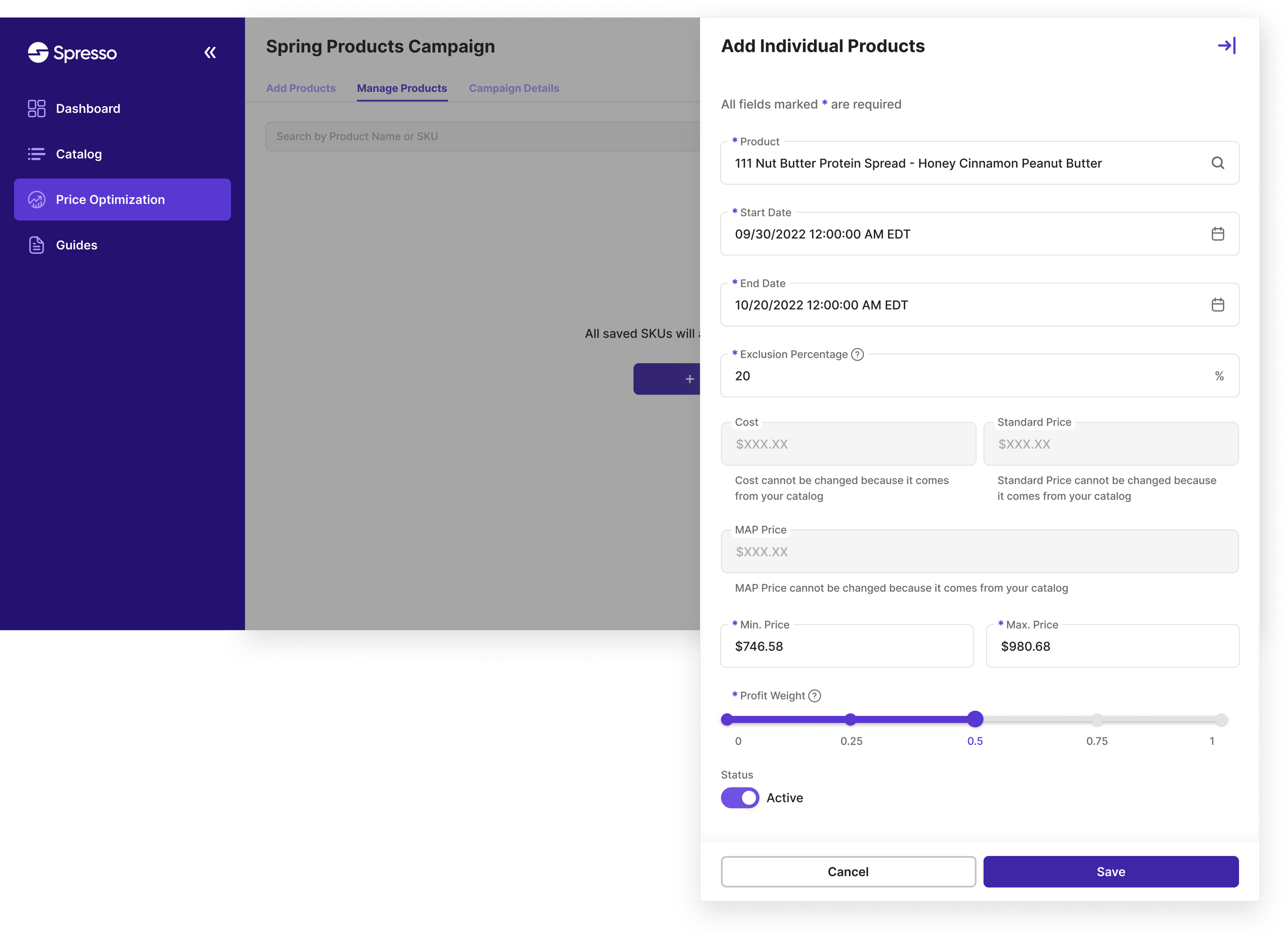
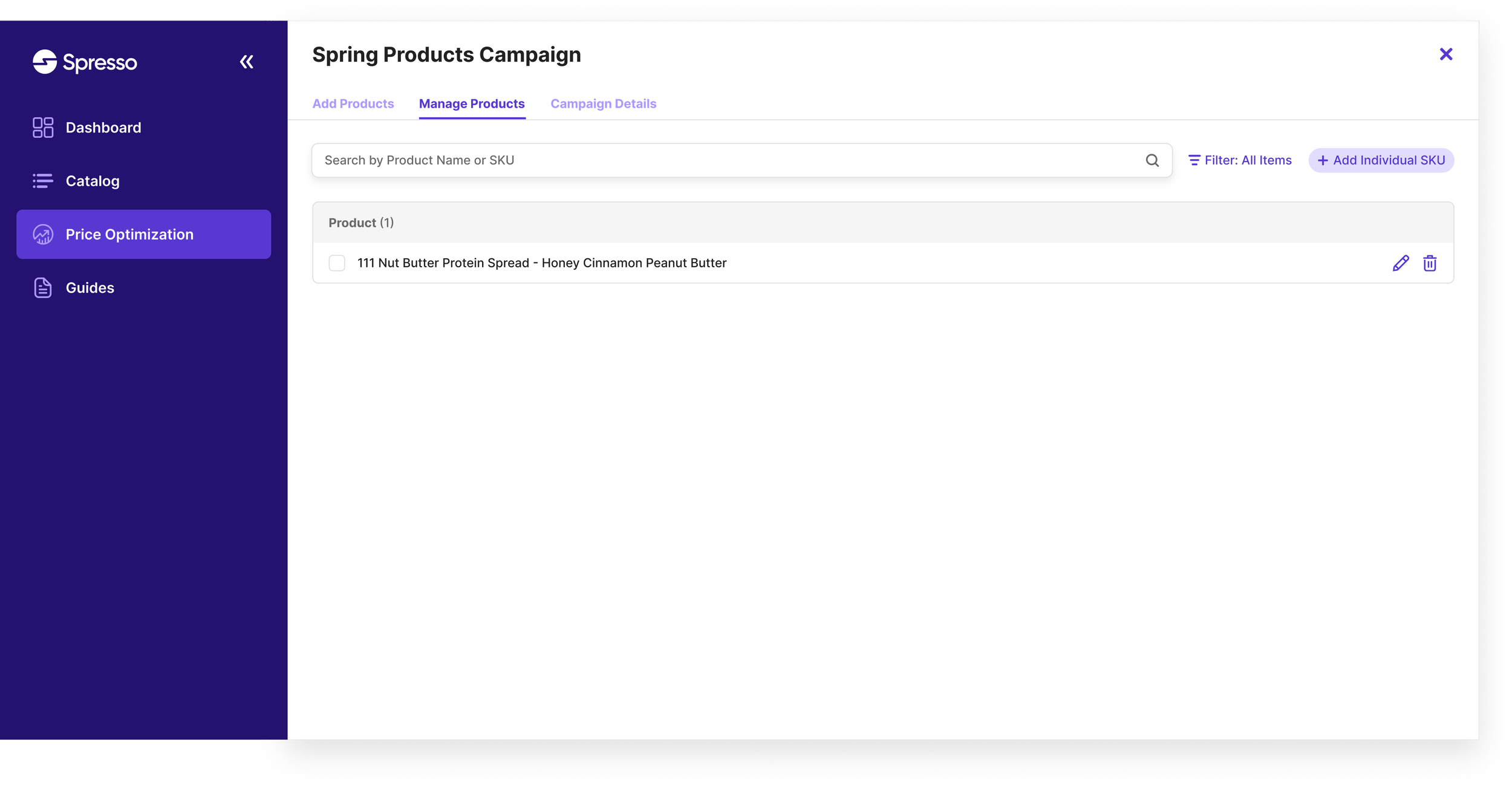
Add Individual Products